Learn how to create a sleek navigation bar with search functionality using Tailwind CSS. A step-by-step tutorial for web developers.

Table of Contents
In today's digital landscape, a well-designed navigation bar with search functionality is not just a convenience but a necessity for any website. It serves as the compass for your users, helping them seamlessly explore and access the content they seek. In this comprehensive guide, we will walk you through the process of creating an elegant and functional navigation bar with integrated search using Tailwind CSS.
Tailwind CSS is a cutting-edge utility-first CSS framework that has gained immense popularity among web developers for its simplicity and flexibility. Whether you're a seasoned developer or a newcomer to web design, Tailwind CSS provides a streamlined approach to styling your web elements. With its vast array of pre-designed classes, you can easily achieve a polished and responsive navigation bar that not only enhances the visual appeal of your website but also improves user engagement.
Our step-by-step tutorial will demystify the process of crafting a navigation bar with search capabilities using Tailwind CSS. You'll learn how to structure the HTML, style the navigation bar to match your site's aesthetic, and seamlessly integrate a search input field. By the end of this guide, you'll have the skills and knowledge to create a navigation bar that looks great and ensures that your users can effortlessly navigate your site and find what they're looking for. So, let's dive in and elevate your web development skills with this exciting journey into the world of Tailwind CSS and navigation bar design.
Source Code
Step 1 (HTML Code):
To get started, we will first need to create a basic HTML file. In this file, we will include the main structure for our navbar with search.
After creating the files just paste the following codes into your file. Make sure to save your HTML document with a .html extension, so that it can be properly viewed in a web browser.
I'll break down the code step by step to explain its structure and elements:
1. <!DOCTYPE html>: This is the document type declaration and indicates that the document follows the HTML5 standard.
2. <html lang="en">: This opening tag defines the beginning of the HTML document, and lang="en" specifies that the language of the content is English.
3. <head>: The head section contains metadata and links to external resources but doesn't display any visible content on the web page.
- <title>: Sets the title of the web page, which is displayed in the browser's title bar or tab.
- <meta charset="UTF-8">: Declares the character encoding of the document as UTF-8, which is a standard encoding for handling various characters and symbols.
- <meta name="viewport" content="width=device-width">: Configures the viewport settings for responsive web design, ensuring that the webpage adapts to the device's screen width.
- <script src="https://cdn.tailwindcss.com"></script>: Includes the Tailwind CSS framework by linking to an external JavaScript file. This allows the webpage to utilize Tailwind CSS styles.
4. <body>: The body section contains the visible content of the web page.
5. <nav>: This is a navigation bar, and its class attributes (bg-white, border-gray-200, dark:bg-gray-900) define its appearance using Tailwind CSS classes. It has a white background with a gray border, and in dark mode, it has a dark gray background.
6. Inside the navigation bar, there are several elements:
- <div class="max-w-screen-xl flex flex-wrap items-center justify-between mx-auto p-4">: This div contains the navigation bar's content and uses flexbox to arrange items. It limits its maximum width to a screen's width and adds padding.
- <a href="https://www.codewithfaraz.com/" class="flex items-center">: This anchor element creates a link to an external website and contains an image (logo) and text. It uses flexbox to align items horizontally.
- <img src="https://www.codewithfaraz.com/InstaPic.png" class="h-8 mr-3" alt="CodewithFaraz Logo" />: Displays an image with a specified height and right margin.
- <span class="self-center text-2xl font-semibold whitespace-nowrap dark:text-white">CodewithFaraz</span>: Displays a text with specified styles, including font size, font weight, and text color. In dark mode, the text is white.
7. <div class="flex md:order-2">: This div contains elements that will be displayed to the right of the navigation bar on larger screens (medium or larger).
8. <button id="search-toggle" ...>: This button with an ID is used for toggling a search feature. It has an icon and is hidden on medium-sized screens and larger.
9. <div class="relative hidden md:block">: This div contains a search input field and is hidden on screens smaller than medium.
10. <input type="text" id="search-navbar" ...>: This is a text input field for searching. It has specific styles for appearance and focus, including dark mode styles.
11. <button id="navbar-toggle" ...>: This button with an ID is used for toggling the navigation menu on small screens. It has a menu icon and is hidden on medium-sized screens and larger.
12. <div class="items-center justify-between hidden w-full md:flex ...">: This div contains a list of navigation links and is hidden on small screens but displayed on medium-sized screens and larger.
13. Inside this div, there is a search input field and a list of navigation links.
14. The search input field is similar to the one mentioned earlier.
15. <ul class="flex flex-col p-4 md:p-0 ...">: This unordered list contains navigation links. The list items (<li>) contain anchor (<a>) elements, which represent the individual menu items.
16. Each anchor element has specific styles for appearance and interaction, including colors, padding, and hover effects. The class attributes define these styles using Tailwind CSS classes.
17. The aria-current attribute is used to indicate the current page or section.
18. <script src="script.js"></script>: This script tag includes an external JavaScript file named "script.js." It suggests that there is JavaScript code associated with this web page, which provides additional functionality.
This is the basic structure of our navbar with search using HTML, and now we can move on to styling it using CSS.
Step 2 (CSS Code):
No custom CSS thanks to Tailwind!
tailwindcss.com
/*
No custom CSS thanks to Tailwind!
tailwindcss.com
*/ Step 3 (JavaScript Code):
Finally, we need to create a function in JavaScript. The code uses the DOMContentLoaded event, which triggers when the HTML document has been completely loaded and parsed by the web browser. Here's a breakdown of what this code does:
1. document.addEventListener('DOMContentLoaded', function () { ... });:
- This line of code adds an event listener to the DOMContentLoaded event of the HTML document.
- When the DOM (Document Object Model) has finished loading, the function inside the curly braces { ... } will be executed.
2. const button = document.getElementById('navbar-toggle');:
- This line of code selects an HTML element with the id attribute set to 'navbar-toggle' and assigns it to a variable named button.
- Presumably, this element represents a button in the web page's navigation bar.
3. const searchButton = document.getElementById('search-toggle');:
- This line of code selects an HTML element with the id attribute set to 'search-toggle' and assigns it to a variable named searchButton.
- This element represents a button used for toggling a search feature.
4. const menu = document.getElementById('navbar-search');:
- This line of code selects an HTML element with the id attribute set to 'navbar-search' and assigns it to a variable named menu.
- This element presumably represents the navigation menu or search bar that should be shown or hidden.
5. searchButton.addEventListener('click', function () { ... });:
- This code adds a click event listener to the searchButton element.
- When the searchButton is clicked, the function inside the curly braces { ... } will be executed.
6. menu.classList.toggle('hidden');:
- Inside the event listener function, this line of code toggles the CSS class 'hidden' on the menu element.
- The classList property allows you to manipulate the classes of an HTML element, and toggle('hidden') adds the class if it's not present and removes it if it's already present.
- This typically controls whether the menu element is displayed or hidden on the web page. The 'hidden' class is often used to apply CSS styles that hide an element (e.g., setting display: none;).
7. button.addEventListener('click', function () { ... });:
- Similarly, this code adds a click event listener to the button element.
- When the button is clicked, the function inside the curly braces { ... } will be executed.
8. menu.classList.toggle('hidden');:
- Inside the second event listener function, this line of code also toggles the CSS class 'hidden' on the menu element, achieving the same behavior as described above for the searchButton.
Create a JavaScript file with the name script.js and paste the given codes into your JavaScript file and make sure it's linked properly to your HTML document so that the scripts are executed on the page. Remember, you’ve to create a file with .js extension.
document.addEventListener('DOMContentLoaded', function () {
const button = document.getElementById('navbar-toggle');
const searchButton = document.getElementById('search-toggle');
const menu = document.getElementById('navbar-search');
searchButton.addEventListener('click', function (){
menu.classList.toggle('hidden');
});
button.addEventListener('click', function () {
menu.classList.toggle('hidden');
});
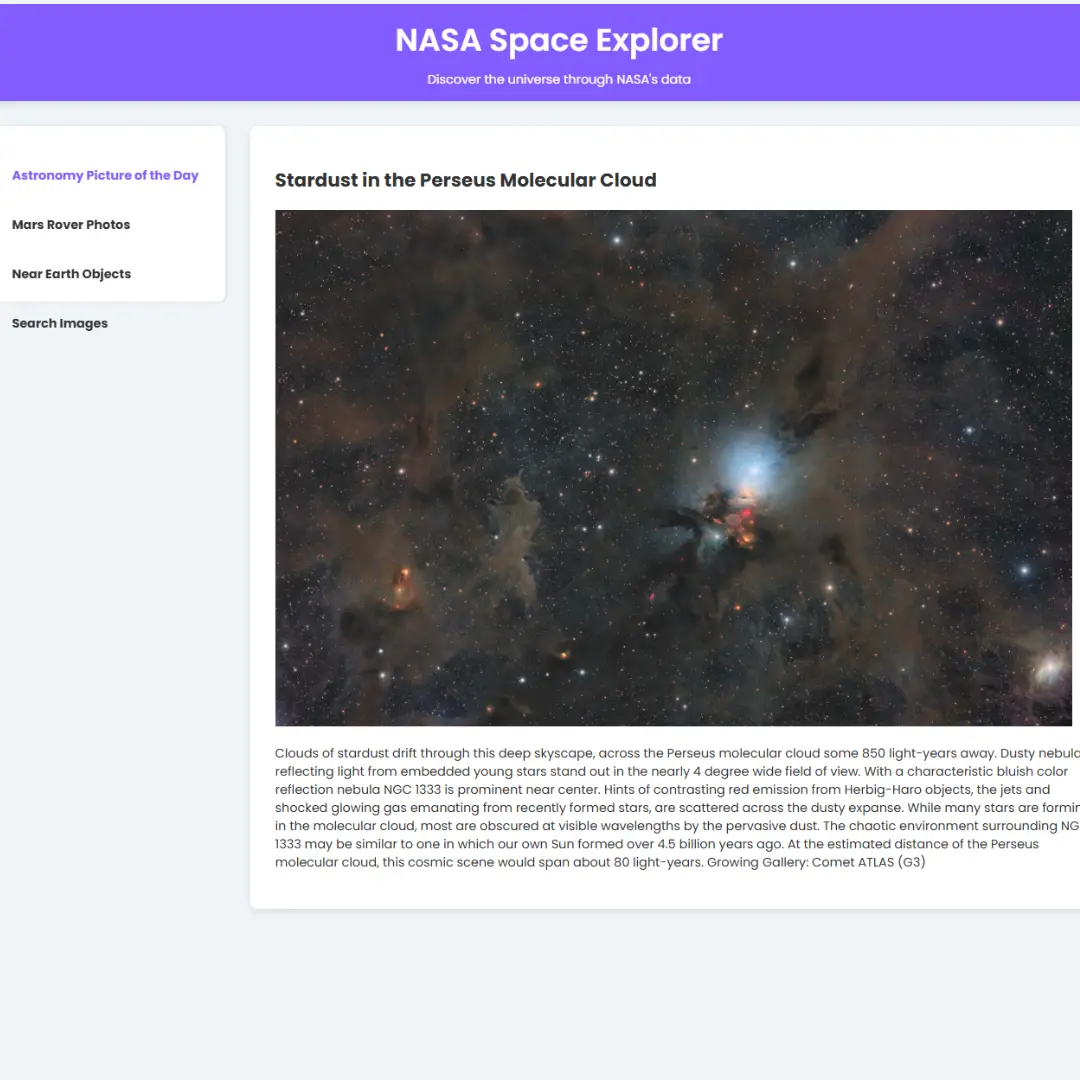
});Final Output:

Conclusion:
Congratulations! You've successfully embarked on a journey to create a user-friendly and visually appealing navigation bar with search functionality using Tailwind CSS. Throughout this guide, you've learned the importance of a well-structured navigation bar in enhancing the user experience on your website.
Tailwind CSS has proven to be a valuable tool in simplifying the styling and design process. Its utility-first approach empowers developers to craft responsive and elegant navigation bars with ease. By following the step-by-step instructions in this tutorial, you've gained valuable insights into HTML structuring, CSS styling, and integrating search functionality seamlessly.
As you implement what you've learned, remember that web design is an ever-evolving field. Stay curious and explore additional Tailwind CSS classes and techniques to further customize your navigation bar and adapt it to the unique needs of your website. Your newly acquired skills will not only improve user navigation but also contribute to a more engaging and satisfying online experience for your visitors.
Thank you for joining us on this journey to create a navigation bar that not only looks great but also enhances the usability of your website. Happy coding, and may your web development endeavors continue to thrive!
That’s a wrap!
I hope you enjoyed this post. Now, with these examples, you can create your own amazing page.
Did you like it? Let me know in the comments below 🔥 and you can support me by buying me a coffee
And don’t forget to sign up to our email newsletter so you can get useful content like this sent right to your inbox!
Thanks!
Faraz 😊